移动到目标并选择目标所花费的时间是到目标的距离和大小的函数
这是什么
菲茨定律是人机交互领域的重要定律。
1954年,心理学家保罗·菲茨在研究人类运动系统时,发现移动到目标所需的时间取决于到目标的距离,但与目标的大小成反比。根据菲茨定律,快速运动遇上小型目标 会导致更大的错误率。这个定律预测了完成一个物理运动任务所需的时间,揭示了完成指向性任务所需时间与任务难度成正比关系。
距离越远,目标尺寸越小,所需时间越长。
MT(Movement Time)表示完成任务所需的时间; a 和 b 是根据实验数据得到的常数,因具体任务而异; D 是从起始位置到目标位置的距离; W 是目标宽度; log2 表示以2为底的对数。
这个定律揭示了完成指向性任务所需时间与任务难度成正比。
任务难度是由目标距离(D)和目标宽度(W)共同决定的,目标距离越远、目标宽度越小,任务难度就越大,完成任务所需的时间就越长。
如何使用
- 优化界面元素的布局和大小,将常用按钮放在更容易到达的位置,并且使按钮足够大,减少到达时间;
- 在精度较低的触控交互中,适当放大点击区域,并将交互控件放置在更容易到达的设备边缘位置;
案例
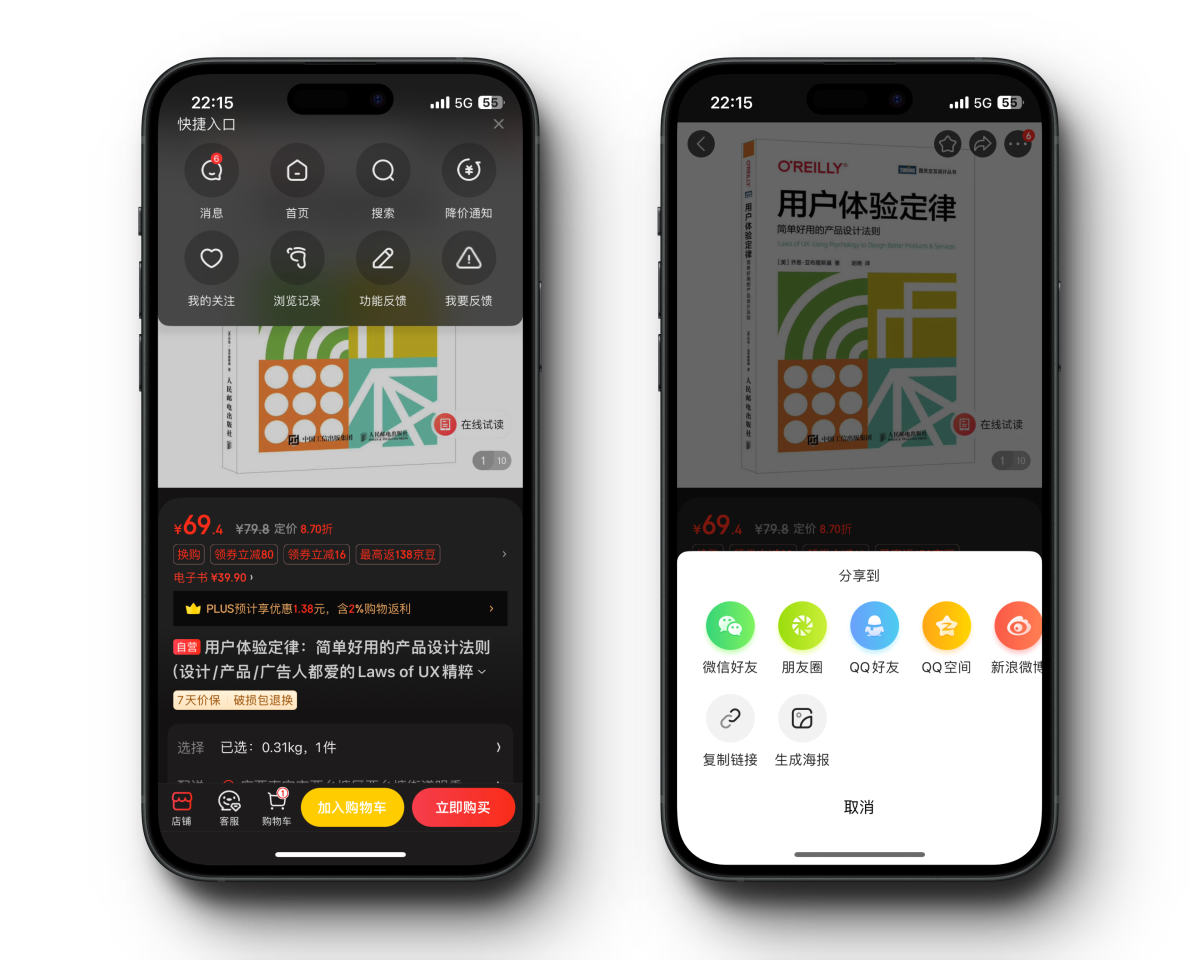
某商品详情页同时存在好坏两种实践:
- 左,菜单距离触发按钮更近,也更符合直觉;
- 右,菜单与按钮分列屏幕两侧,手指移动距离大;
- 右上角按钮区域拥挤,移动设备边缘不便于点击;

延展阅读
Fitts’s Law and Its Applications in UX
Fitts’ Law In The Touch Era — Smashing Magazine
Fitts’s Law: The Importance of Size and Distance in UI Design